Anche se non posso riportare il nome del sito web in questione, vorrei condividere un caso pratico. Abbiamo già parlato del Web 3D (Configurare Localhost per il web3D), creare elementi 3D in alcuni siti web, ad esempio per un e-commerce, può avere una notevole utilità per gli utenti, a livello di coinvolgimento.
Sappiamo che il mondo è sempre un po' indietro e impega del tempo prima di adottare i nuovi standard e/o nuove potenzialità (vedi i tag semantici di HTMl 5, definiti nel "lontano" 2014 e oggi ancora in pochi ne fanno uso preferendo - per comodità o ignoranza - i soliti <div> annidati!!).
Elementi 3D in un e-commerce possono essere utili poiché a differenza di una classica immagine statica (o anche un video, che è comunque predefinito) qui è possibile zoomare e ruotare l'elemento (modello 3D ad esempio in formato .glb, inserito tramite il tag <model-viewer>). Migliora il tempo di permanenza sulla pagina, presumibilmente sui grandi numeri anche il tasso di conversione, essendo di fatto una "novità utile per gli utenti" e, dato che l'Esperienza Utente è importantissima per Google - infatti se gli utenti sono soddisfatti continuano ad usare Google - ed è fattore di ranking (vedi Core Web Vitals), ci si può aspettare un miglioramento nel ranking medio e numero di clic.
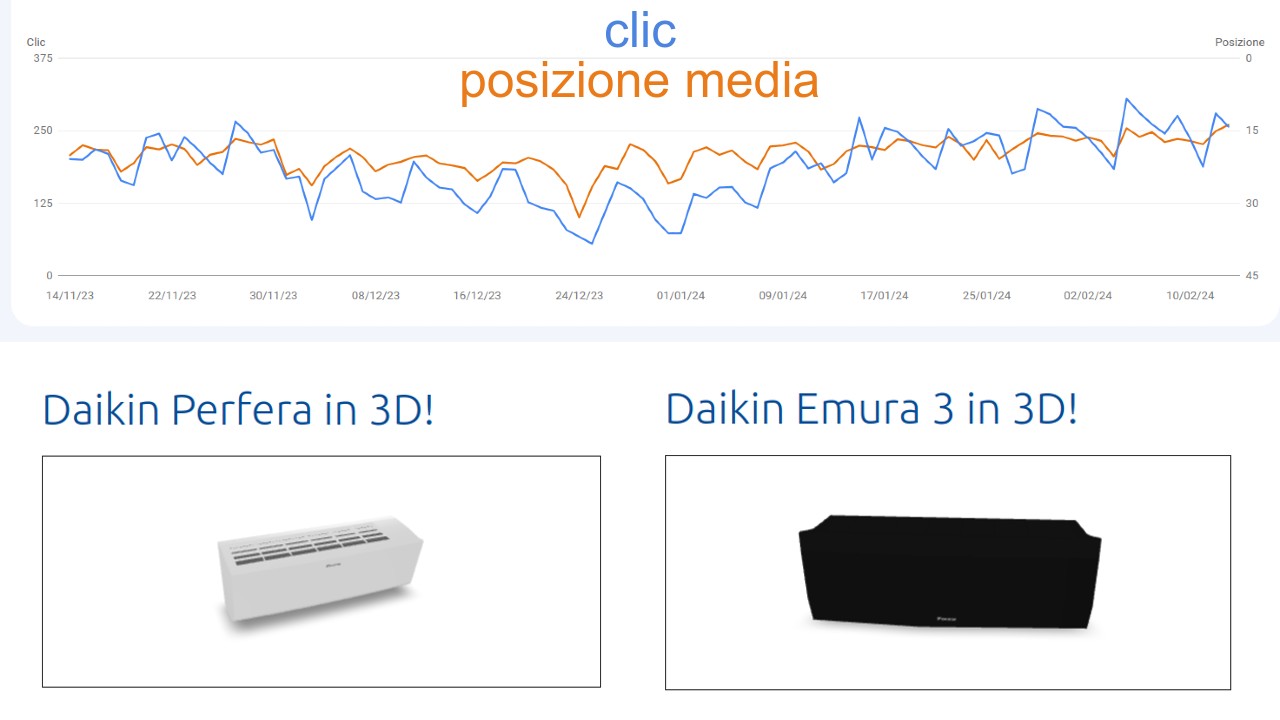
Senza mostrare URL o altri dati, vediamo un caso pratico, in cui viene evidenziato un trend in crescita su Google Search Console (clic e posizione media), dopo l'aggiunta di elementi 3D nelle pagine prodotto di un e-commerce.

Il consiglio quindi è quello di provare ad andare oltre, sperimentare e innovare. Non dobbiamo aver paura di "sperimentare" anche il multiformato come in questo caso, se siamo convinti possa essere benefico e di utilità per gli utenti che navigano sul nostro sito.