Il Web 3D è certamente molto affascinante, non è semplice però creare modelli e includerli in una pagina HTML in modo tale che ci sia compatibilità e che non si riscontrino problemi di vario genere, ad esempio le cosiddette "CORS Policy" (Cross-origin resource sharing).
Riporto quindi in breve una procedura che può essere seguita per visualizzare pagine HTML con elementi 3D anche in locale, altrimenti la procedura standard consiste nel caricare il tutto su un proprio server web.
Vediamo ora i punti principali:
- cercare online un modello in formato .glb, ad esempio su sketchfab.com, oppure (per chi lo sa fare!!) creare il proprio modello con Blender. Consiglio il formato .glb perché con gli altri ho trovato più difficoltà nella compatibilità
- abbiamo bisogno di questo file JavaScript, che si trova qui; il consiglio è di scaricarlo per averlo in locale
- prepariamo una directory dove vogliamo mettere tutti i file
- iniziamo a creare un file HTML di questo tipo:
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script type="module" src="file.js"></script>
<style>
model-viewer{
width:100%;
height: 100%;
}
</style>
</head>
<body>
<h1 style="text-align:center;color:rgb(7,230,178);font-size:3em">Welcome to Ethical Hacking Forum 3D sample</h1>
<model-viewer alt="esempio3D" src=file-esempio.glb" shadow-intensity="1" camera-controls touch-action="pan-y"></model-viewer>
</body>
</html>
- adattare ovviamente il codice al proprio caso specifico, con i nomi dei file da includere, eventuali personalizzazioni grafiche, altri elementi HTML, CSS, ecc
- abbiamo bisogno di Python: aprendo il terminale nella stessa directory con tutti i file, dobbiamo scrivere:
python3 -m http.server, poi lasciare questa schermata del terminale operativa
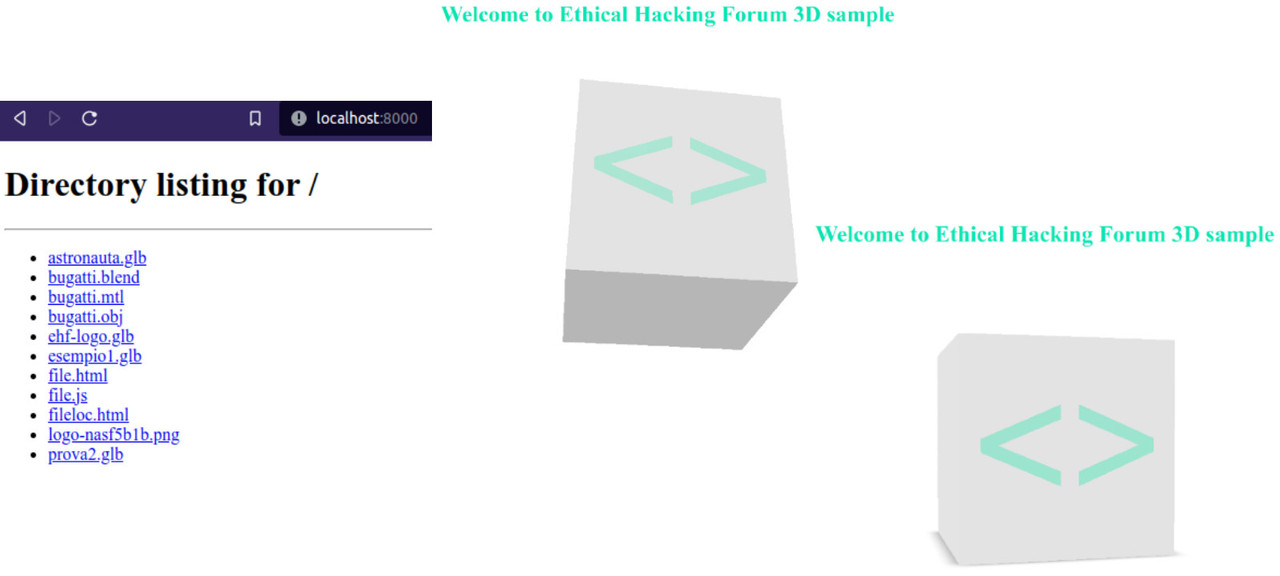
- aprire il browser indirizzo: localhost:8000, vedremo la directory come server virtuale e il file HTML da aprire; lo apriamo e visualizziamo quindi nostra pagina contenente anche l'oggetto 3D che possiamo ruotare, ingrandire a piacimento!
- infine chiudere il browser e il terminale per cessare l'attività anche di questo server virtuale aperto
Ecco qui la rappresentazione grafica del risultato! Ho cercato di riprodurre su Blender il nostro logo, beh, più o meno, ci ho provato! 😅 Spero che sia utile e vi piaccia!