Questa volta l'ho fatta grossa! Dopo il caso di studio Mobile JavaScript Console, per programmare, ho pensato di creare una Console per Internet Explorer, che esegue sia codice VBScript, sia JavaScript. Idea carina per il 2024! 😅
Lo scopo è ovviamente per "effetto nostalgico", dato che Internet Explorer, ormai in declino da anni, è stato abbandonato ufficialmente nel 2022, cessando proprio di funzionare. VBScript è un linguaggio di scripting usato anche nel web, nato nel 1996 come derivato della famiglia Visual Basic ed è stato deprecato già nel 2013 (era proprietario Microsoft, compatibile solo con Internet Explorer, quando ormai JavaScript era nettamente migliore e più diffuso), infatti la versione Internet Explorer 11 non lo supportava più.
Ebbene, il mio esperimento si avvale di un vecchio notebook con installato Windows ME (Millennium Edition, versione datata 2000, intermedia fra i più noti Windows 98 e Windows XP). Ho creato una textarea che acquisisce, interpreta e poi esegue codice VBScript, quindi un modo per eseguire codice VBScript, come fosse una console del browser (da notare che, per Millennium Edition, le vecchie versioni di Internet Explorer e Firefox non presentano la Console, lo strumento DevTools). Oltre al codice VBScript, dallo stesso programma viene riconosciuto ed eseguito anche codice JavaScript.
Vediamo quindi tutto il codice (pagina HTML completa, con CSS e script in blocco), comprese alcune personalizzazioni CSS (cambio di colore e dimensione del testo).
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
textarea {
width: 50%;
height: 50%;
font-size: 14px;
}
</style>
</head>
<body>
<textarea name="input-field" placeholder="Inserisci codice VBScript"></textarea><br>
<button onclick="executeCode()"><strong>Invia</strong></button>
<button onclick="setSize14()">size14</button>
<button onclick="sizeMinus()">size--</button>
<button onclick="sizePlus()">size++</button>
<button onclick="setColor('nero')">nero</button>
<button onclick="setColor('blu')">blu</button>
<button onclick="setColor('rosso')">rosso</button>
<h3 id="output"></h3>
<script language="VBScript">
Sub executeCode()
Dim inputField
Set inputField = Document.getElementsByName("input-field")(0)
On Error Resume Next
ExecuteGlobal(inputField.Value)
If Err.Number <> 0 Then
Document.getElementById("output").innerHTML = "<em>Errore nel codice VBScript</em>"
Err.Clear
Else
Document.getElementById("output").innerHTML = "<em>Codice VBScript eseguito con successo</em>"
End If
End Sub
Sub setSize14()
Dim inputField
Set inputField = Document.getElementsByName("input-field")(0)
inputField.Style.fontSize = "14px"
End Sub
Sub sizeMinus()
Dim inputField, size
Set inputField = Document.getElementsByName("input-field")(0)
size = Replace(inputField.Style.fontSize, "px", "")
If IsNumeric(size) Then
inputField.Style.fontSize = (CInt(size) - 1) & "px"
End If
End Sub
Sub sizePlus()
Dim inputField, size
Set inputField = Document.getElementsByName("input-field")(0)
size = Replace(inputField.Style.fontSize, "px", "")
If IsNumeric(size) Then
inputField.Style.fontSize = (CInt(size) + 1) & "px"
End If
End Sub
Sub setColor(colorName)
Dim inputField
Set inputField = Document.getElementsByName("input-field")(0)
Select Case colorName
Case "nero"
inputField.Style.color = "#000000"
Case "blu"
inputField.Style.color = "#0000FF"
Case "rosso"
inputField.Style.color = "#FF0000"
End Select
End Sub
</script>
</body>
</html>
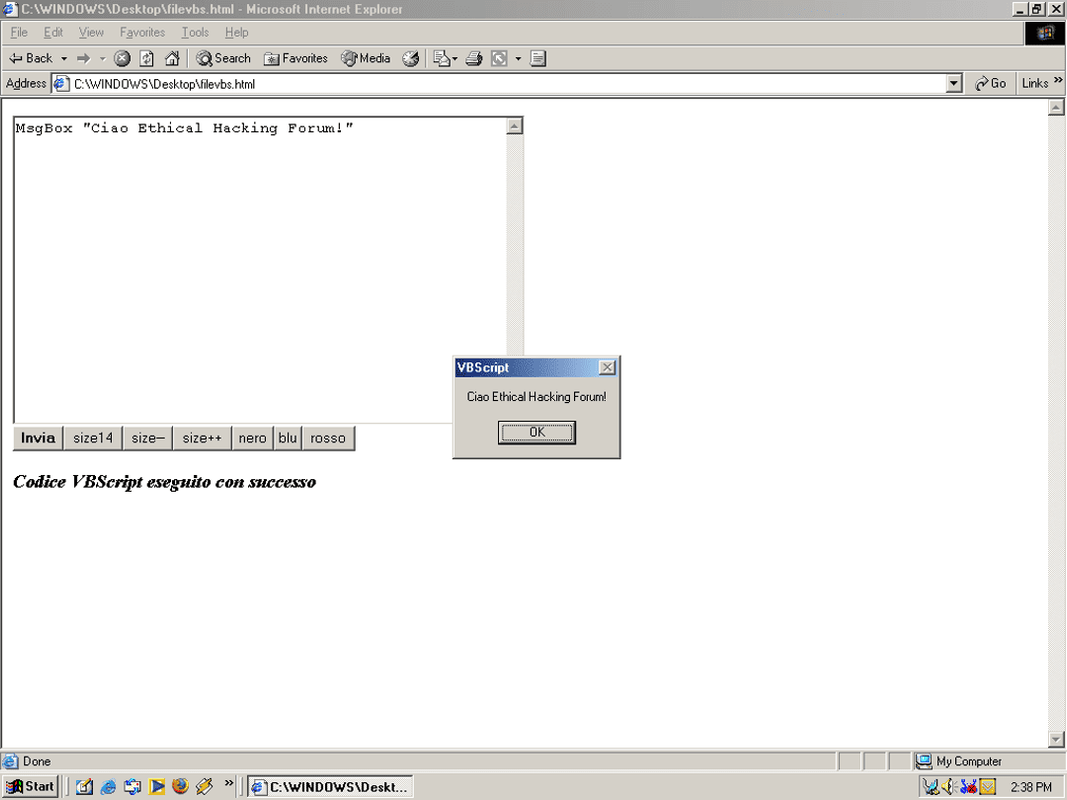
Vediamo quindi un'immagine di esempio, che mostra a video il messaggio "Ciao Ethical Hacking Forum!"