Dopo aver visto un accenno con la discussione JavaScript: eseguire il proprio codice scritto in un campo input, ho fatto un upgrade interessante: una Console completa cross-platform (qualunque dispositivo che abbia un browser che supporti JavaScript), per eseguire codice JavaScript, con alcune personalizzazioni grafiche (codice CSS che viene modificato tramite JavaScript) e soprattutto dei template di codice, molto comodi per chi deve programmare (ad esempio un ciclo for, una struttura condizionale, ciclo while, ecc). Quindi, ad esempio da mobile, la programmazione diventa molto più comoda, dovendo aggiungere modificare solo l'occorrente anziché scrivere tutto da zero.
Il funzionamento di base, è questo:
- pagina HTML che contiene un elemento textarea
- variabile JavaScript che acquisisce ciò che scriviamo nella textarea
- il contenuto di quella variabile viene eseguito (
eval(inputField.value);), vale a dire esecuzione del codice JavaScript che abbiamo scritto
- questa pagina HTML, con tutto il codice in blocco, risulta quindi molto versatile e come già detto funziona cross-platform
Vediamo il codice completo.
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
textarea{
width:50%;
height:50%;
font-size:14px;
}
</style>
</head>
<body>
<textarea name="input-field" placeholder="Inserisci codice JavaScript"></textarea><br><button id="submit1"><strong>Invia</strong></button><button id="size14">size14</button><button id="sizeminus">size--</button><button id="sizeplus">size++</button><button id="nero">nero</button><button id="blu">blu</button><button id="rosso">rosso</button><button id="ifx">IF</button><button id="fori">FOR_i</button><button id="forj">FOR_j</button><button id="while1">WHILE(1)</button><button id="functionx">FUNCTION</button>
<h3 id="output"></h3>
<script>
size14.addEventListener("click",function(){
inputField.style.fontSize="14px";
});
sizeminus.addEventListener("click",function(){
inputField.style.fontSize = (parseFloat(inputField.style.fontSize) - 1) + "px";
});
sizeplus.addEventListener("click",function(){
inputField.style.fontSize = (parseFloat(inputField.style.fontSize) + 1) + "px";
});
nero.addEventListener("click",function(){
inputField.style.color="#000";
});
blu.addEventListener("click",function(){
inputField.style.color="#00F";
});
rosso.addEventListener("click",function(){
inputField.style.color="#F00";
});
ifx.addEventListener("click",function(){
inputField.value+="if( ){\n\n}\n";
});
fori.addEventListener("click",function(){
inputField.value+="for(let i=0;i<N;i++){\n\n}\n";
});
forj.addEventListener("click",function(){
inputField.value+="for(let j=0;j<N;j++){\n\n}\n";
});
while1.addEventListener("click",function(){
inputField.value+="while( 1 ){\n\n}\n";
});
functionx.addEventListener("click",function(){
inputField.value+="function f( ){\n\n}\n";
});
const inputField = document.querySelector('textarea[name="input-field"]');
document.querySelector('#submit1').addEventListener('click', function(){
document.getElementById("output").innerHTML="<em>Codice JavaScript:<br></em>"+inputField.value;
eval(inputField.value);
});
</script>
</body>
</html>
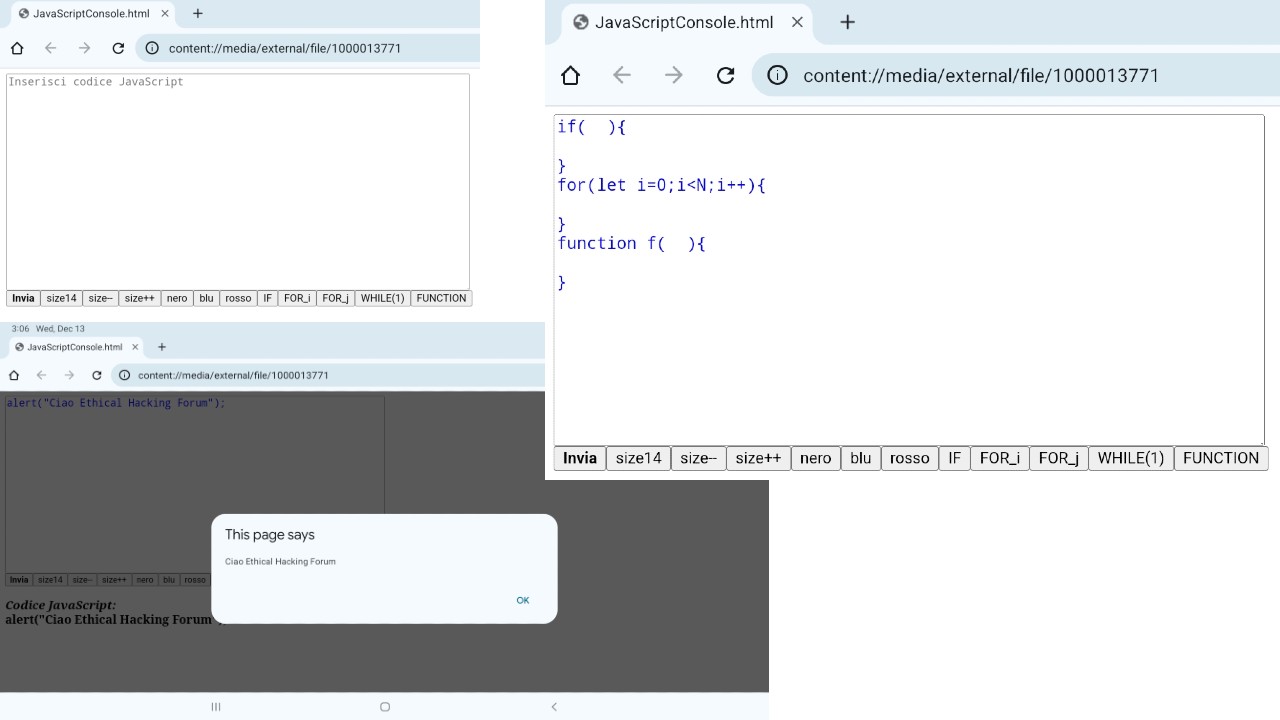
Ecco una galleria di screenshot di esempio: all'inizio la textarea vuota, poi come appiaiono i template premendo i bottoni (if, for, function...) e infine un'esempio di esecuzione del codice alert("Ciao Ethical Hacking Forum");.

Il vantaggio di questa soluzione è che, partendo da questo template, ognuno la può personalizzare in modo finalizzato al proprio scopo (ad esempio sempre per la programmazione, un bottone che crea template di classi, o altro che sia, a seconda delle necessità).