Il browser Microsoft Edge è disponibile anche per Linux (versione Stable, Beta, Dev) la sezione DevTools è quella più completa e dettagliata fra tutte quelle che ho visto. Tutte le funzionalità contenute (versione inglese) sono:
- 3D View
- Animations
- Application
- Changes
- Console
- Coverage
- CSS Overview
- Detached Elements
- Developer Resources
- Elements
- Issues
- JavaScript Profiler
- Layers
- Lighthouse
- Media
- Memory
- Memory Inspector
- Network
- Network Conditions
- Network Console
- Network Request Blocking
- Performance
- Performance Monitor
- Quick Source
- Rendering
- Search
- Security
- Sensor
- Source Maps Monitor
- Sources
- Web Audio
- WebAuthn
- Welcome
Magari più avanti approfondisco alcuni di questi punti. Confermo che è la DevTools più completa in assoluto che abbia mai visto! In genere conosciamo bene Console, Elements, Network (quest'ultimo interessante per analizzare la velocità di caricamento della pagina, totale risorse e anche eventuali problemi 404, come abbiamo vsito nel caso di studio del sito diretta.it).
Faccio un rapido accenno alla sezione Coverage: fornisce informazioni utili sulla percentuale di "unused bytes" delle varie risorse ovvero ad esempio la pagina in questione carica un file JS/CSS e usa il 100% di questo file, oppure il 50%, ecc. Quindi si può prevedere di accorpare e organizzare le risorse in modo diverso, più efficiente, evitando caricamenti di risorse "inutili" per la pagina specifica, con un peso e tempo maggiore.
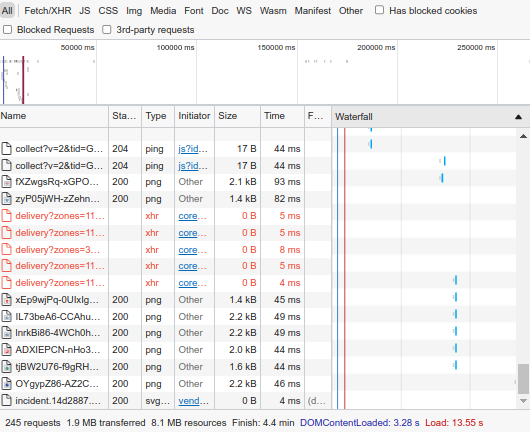
Infine un'immagine di come appare una di queste sezioni (la sezione Network). Giusto per rendere l'idea della vastità e completezza in generale di questo strumento.