Probabilmente tutti ricordano il celebre gioco di Windows, Campo Minato (o Prato Fiorito). Tramite JavaScript è possibile realizzarlo, all'interno di una pagina HTML e codice CSS da personalizzarlo al meglio. Per ora è funzionante con una grafica di base, si può certamente abbellire.
Vediamo prima come funziona il gioco:
- dimensione NxN, volendo modifichiamo N a nostro piacimento
- viene disposto un numero random di bombe, in posizione sconosciuta
- cliccando una cella, se non è una bomba (altrimenti "Game Over"), si scopre il numero:
- se è 0, significa che tutte le otto celle adiacenti (anche le diagonali) non contengono bombe, pertanto sono libere
- se è 1, significa che nelle 8 celle adiacenti è contenuta una bomba, se è 2 sono due bombe, e così via
- con il tasto detro del mouse mettiamo un "flag" dove pensiamo ci siano le bombe
- se riusciamo a completare la griglia senza sbagliare e quindi esplodere, abbiamo vinto
- Bonus: ho aggiunto un piccolo "trucco", selezionando una cella (o più celle) possiamo vedere cosa c'è sotto
Ecco tutto il codice (pagina HTML, compreso CSS e JavaScript in blocco):
<html>
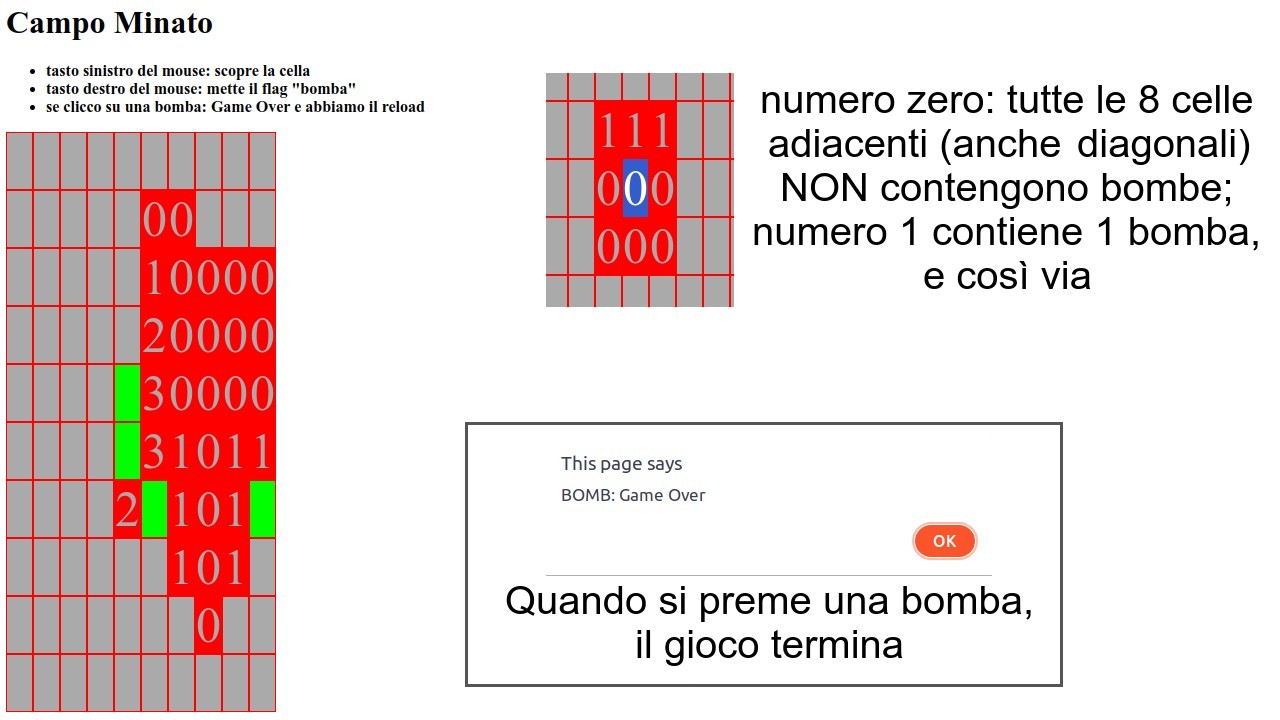
<h1>Campo Minato</h1>
<ul>
<li><strong>tasto sinistro del mouse: scopre la cella</strong></li>
<li><strong>tasto destro del mouse: mette il flag "bomba"</strong></li>
<li><strong>se clicco su una bomba: Game Over e abbiamo il reload</strong></li>
</ul>
<style>
*{
cursor: hand;
}
.cella{
font-size:50px;
color:#AAA;
background:#AAA;
border:1px solid #F00;
}
</style>
<script>
let N=10;
let rd=new Array(N);
for(let j=0;j<N;j++){
rd[j]=new Array (N);
}
//inizializzazione
for(let j=0;j<N;j++){
for(let i=0;i<N;i++){
rd[i][j]=Math.floor(Math.random()*10);
if(rd[i][j]==0){rd[i][j]='x';}
if(rd[i][j]!='x'){rd[i][j]=0;}
}
}
//ciclo conta numeri
for(let j=0;j<N;j++){
for(let i=0;i<N;i++){
//implementazione neighborhood
if(i>0&&j>0&&i<N-1&&j<N-1&&rd[i][j]!='x'){
//internal conditions
if(rd[i-1][j-1]=='x'){rd[i][j]+=1;}
if(rd[i-1][j]=='x'){rd[i][j]+=1;}
if(rd[i-1][j+1]=='x'){rd[i][j]+=1;}
if(rd[i][j-1]=='x'){rd[i][j]+=1;}
if(rd[i][j+1]=='x'){rd[i][j]+=1;}
if(rd[i+1][j-1]=='x'){rd[i][j]+=1;}
if(rd[i+1][j]=='x'){rd[i][j]+=1;}
if(rd[i+1][j+1]=='x'){rd[i][j]+=1;}
}else{
if(i==0&&j>0&&i<N-1&&j<N-1&&rd[i][j]!='x'){
if(rd[i][j-1]=='x'){rd[i][j]+=1;}
if(rd[i][j+1]=='x'){rd[i][j]+=1;}
if(rd[i+1][j-1]=='x'){rd[i][j]+=1;}
if(rd[i+1][j]=='x'){rd[i][j]+=1;}
if(rd[i+1][j+1]=='x'){rd[i][j]+=1;}
}
if(i==N-1&&j>0&&i>0&&j<N-1&&rd[i][j]!='x'){
if(rd[i-1][j-1]=='x'){rd[i][j]+=1;}
if(rd[i-1][j]=='x'){rd[i][j]+=1;}
if(rd[i-1][j+1]=='x'){rd[i][j]+=1;}
if(rd[i][j-1]=='x'){rd[i][j]+=1;}
if(rd[i][j+1]=='x'){rd[i][j]+=1;}
}
if(j==0&&i>0&&i<N-1&&j<N-1&&rd[i][j]!='x'){
if(rd[i-1][j]=='x'){rd[i][j]+=1;}
if(rd[i-1][j+1]=='x'){rd[i][j]+=1;}
if(rd[i][j+1]=='x'){rd[i][j]+=1;}
if(rd[i+1][j]=='x'){rd[i][j]+=1;}
if(rd[i+1][j+1]=='x'){rd[i][j]+=1;}
}
if(j==N-1&&i>0&&i<N-1&&j>0&&rd[i][j]!='x'){
if(rd[i-1][j-1]=='x'){rd[i][j]+=1;}
if(rd[i-1][j]=='x'){rd[i][j]+=1;}
if(rd[i][j-1]=='x'){rd[i][j]+=1;}
if(rd[i+1][j-1]=='x'){rd[i][j]+=1;}
if(rd[i+1][j]=='x'){rd[i][j]+=1;}
}
//condizioni ai vertici
if(rd[0][0]!='x'){
if(rd[0][1]=='x'){rd[0][0]+=1;}
if(rd[1][0]=='x'){rd[0][0]+=1;}
if(rd[1][1]=='x'){rd[0][0]+=1;}
}
if(rd[N-1][0]!='x'){
if(rd[N-2][0]=='x'){rd[N-1][0]+=1;}
if(rd[N-2][1]=='x'){rd[N-1][0]+=1;}
if(rd[N-1][1]=='x'){rd[N-1][0]+=1;}
}
if(rd[0][N-1]!='x'){
if(rd[0][N-2]=='x'){rd[0][N-1]+=1;}
if(rd[1][N-2]=='x'){rd[0][N-1]+=1;}
if(rd[1][N-1]=='x'){rd[0][N-1]+=1;}
}
if(rd[N-1][N-1]!='x'){
if(rd[N-1][N-2]=='x'){rd[N-1][N-1]+=1;}
if(rd[N-2][N-1]=='x'){rd[N-1][N-1]+=1;}
if(rd[N-2][N-2]=='x'){rd[N-1][N-1]+=1;}
}
}
if(rd[i][j]>9){rd[i][j]=0;}
document.write("<span class=\"cella\" id=\"B" + i + j + "\">"+rd[i][j]+"</span>");
}
document.write("<br>");
}
//interazione
for(let j=0;j<N;j++){
for(let i=0;i<N;i++){
//click
(function(i,j) {
document.getElementById("B"+i+j).addEventListener("click", function() {
this.style.background = "#F00"; this.style.color = "#F00";
if(rd[i][j]=='x'){alert("BOMB: Game Over");window.location.replace('');
}else{
this.style.color = "#AAA";
}
});
})(i,j);
//dblclick
(function(i,j) {
document.getElementById("B"+i+j).addEventListener("contextmenu", function() {
this.style.background = "#0F0"; this.style.color = "#0F0";
});
})(i,j);
}
}
//numeri random da 0 a 9
// Math.floor(Math.random()*10)
</script>
</html>
Vediamo ora come appare graficamente, nella seguente immagine. Il vantaggio di lavorare con HTML+CSS+JavaScript è che, volendo, la grafica si può sempre migliorare a piacimento.