Vediamo questo caso pratico, codice HTML e CSS per gestire in modo responsive l'allineamento di un'immagine rispetto al testo. Senza istruzioni specifiche, avremmo blocchi separati oppure un comportamento non ideale per tutte le dimensioni dello schermo: ad esempio, pur responsive, se suddividiamo la pagina in due colonne con width="50%", da una parte testo e dall'altra immagine, la visualizzazione può andare benissimo per l'ambiente desktop mentre da mobile avremmo un'immagine minuscola e un testo lungo da scorrere in verticale, situazione non ideale.
Come esempio, è stata presa l'immagine di sfondo del nuovo Linux Parrot OS (Home Edition 6.1) e la descrizione in lingua inglese riportata sul sito ufficiale.
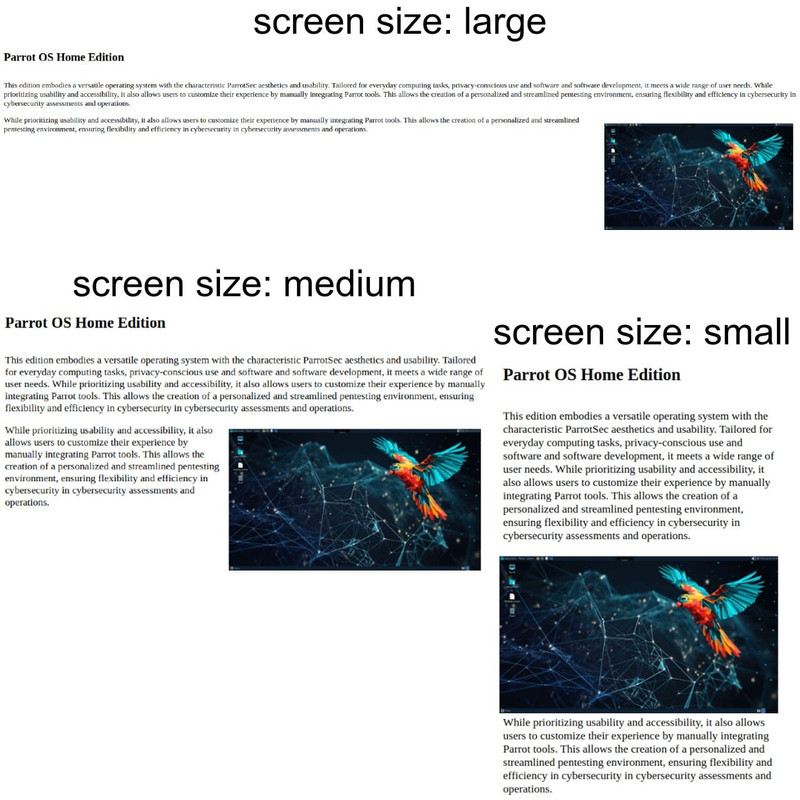
Vediamo prima il blocco di codice (HTML con CSS inline), poi un'immagine che mostra il diverso layout variando la dimensione dello schermo (indicativamente: large, medium, small).
<html>
<h2>Parrot OS Home Edition</h2>
<div style="width:100%;float:left">
<!-- proprietà CSS del div consigliate se poi si aggiungono più elementi nella pagina -->
<p>This edition embodies a versatile operating system with the characteristic ParrotSec aesthetics and usability. Tailored for everyday computing tasks, privacy-conscious use and software and software development, it meets a wide range of user needs. While prioritizing usability and accessibility, it also allows users to customize their experience by manually integrating Parrot tools. This allows the creation of a personalized and streamlined pentesting environment, ensuring flexibility and efficiency in cybersecurity in cybersecurity assessments and operations.</p>
<img src="parrot-home.png" alt="Parrot OS Home Edition wallpaper" style="float: right; width:400px; padding:1%; height: auto;">
<p>While prioritizing usability and accessibility, it also allows users to customize their experience by manually integrating Parrot tools. This allows the creation of a personalized and streamlined pentesting environment, ensuring flexibility and efficiency in cybersecurity in cybersecurity assessments and operations.</p>
</div>
</html>
In particolare, l'immagine ha proprietà CSS float:right, una larghezza fissata (width:400px), altezza automatica (height:auto) rispettando quindi le proporzioni dell'immagine. Ovviamente questo è un caso semplice, possiamo anche prevedere una situazione più complessa come se la larghezza dello schermo fosse inferiore alla dimensione dell'immagine (in questo caso 400px), ad esempio tramite CSS media-queries stabiliamo una larghezza differente (inferiore) per l'immagine, evitando quindi che vada fuori dallo schermo (@media screen and (max-width: 399px){ /* ... */}).